2015 has been a banner year for Duke Digital Collections, and its only January! We have already published a new collection, broken records and expanded our audience. Truth be told, we have been on quite a roll for the last several months, and with the holidays we haven’t had a chance to share every new digital collection with you. Today on Bitstreams, we highlight digital collection news that didn’t quite make the headlines in the past few months.
H. Lee Watersmania

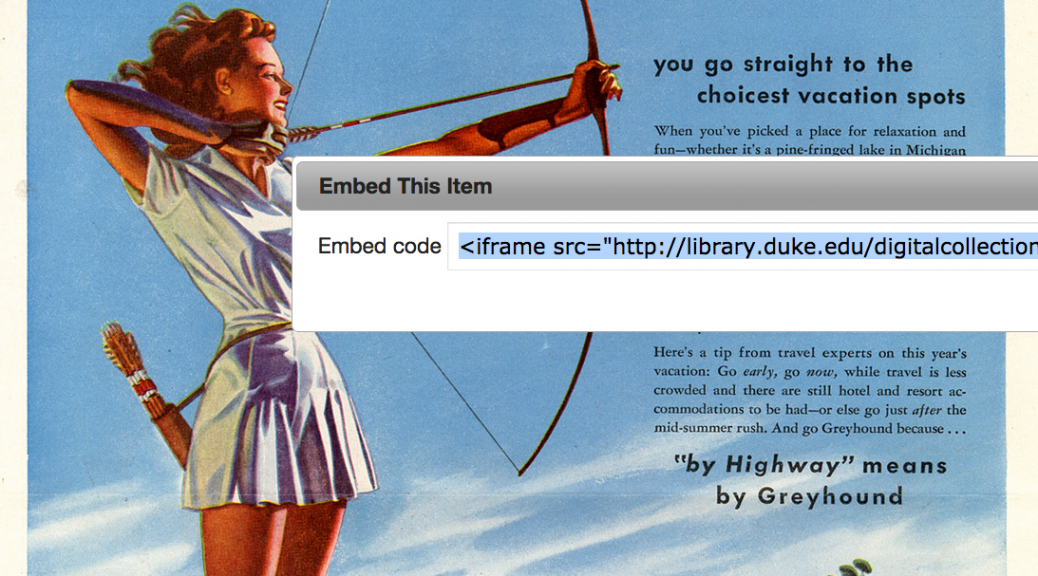
Before touching on news you haven’t about, we must continue the H. Lee Waters PR Blitz. Last week, we launched the H. Lee Waters digital collection. We and the Rubenstein Library knew there was a fair amount of pent-up demand for this collection, however we have been amazed by the reaction of the public. Within a few days of launch, site visits hit what we believe (though cannot say with 100% certainty) to be an all time high of 17,000 visits and 37,000 pageviews on Jan 19. We even suspect that the intensity of the traffic has contributed to some recent server performance issues (apologies if you have had trouble viewing the films – we and campus IT are working on it).
We have also seen more than 20 new user comments left on Water’s films pages, 6 comments left on the launch blog post, and 40+ new likes on the Duke Digital Collections Facebook page since last week. The Rubenstein Library has also received a surge of inquiries about the collection. These may not be “official” stats, but we have never seen this much direct public reaction to one of our new digital collections, and we could not be more excited about it.
Early Greek Manuscripts

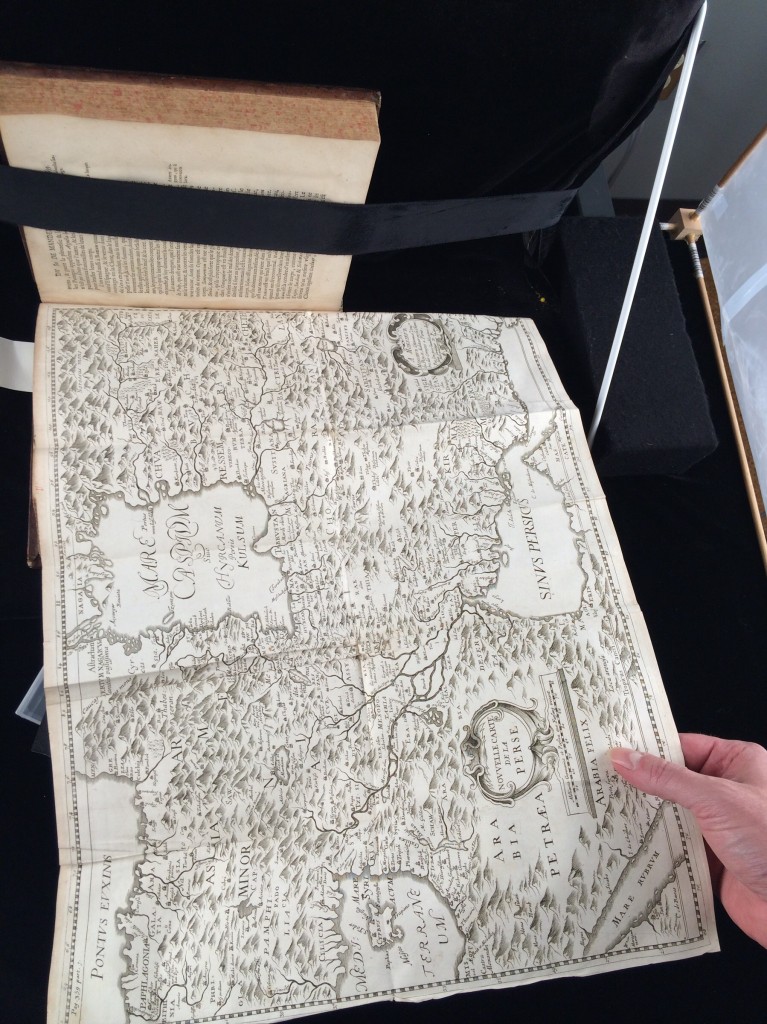
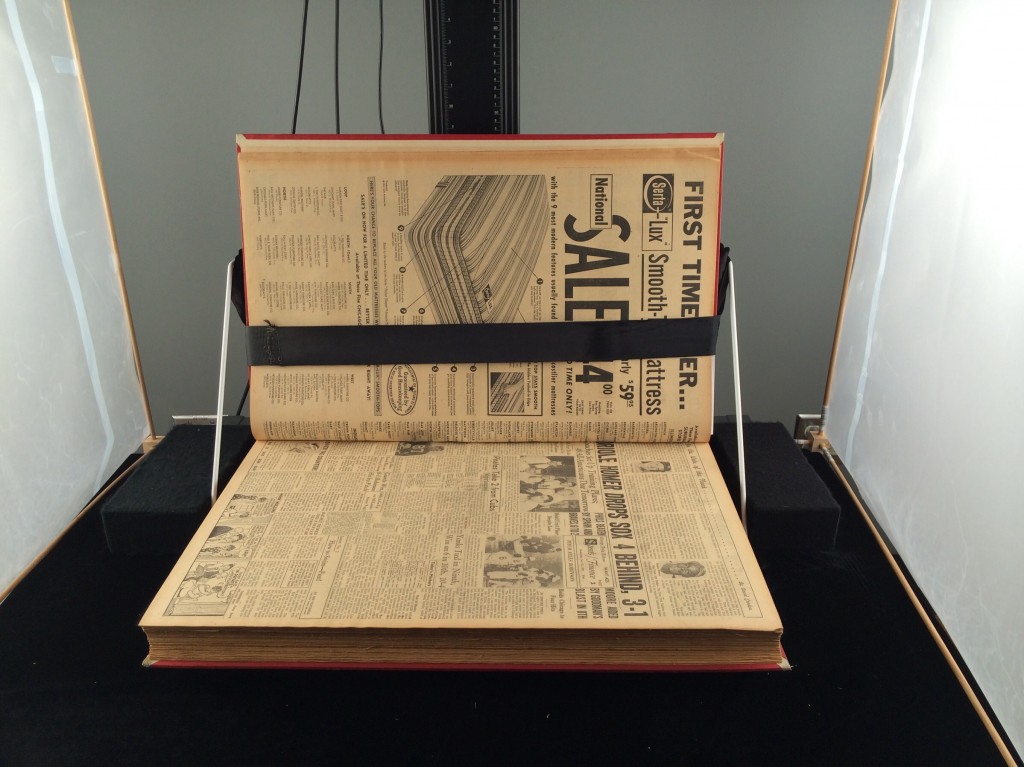
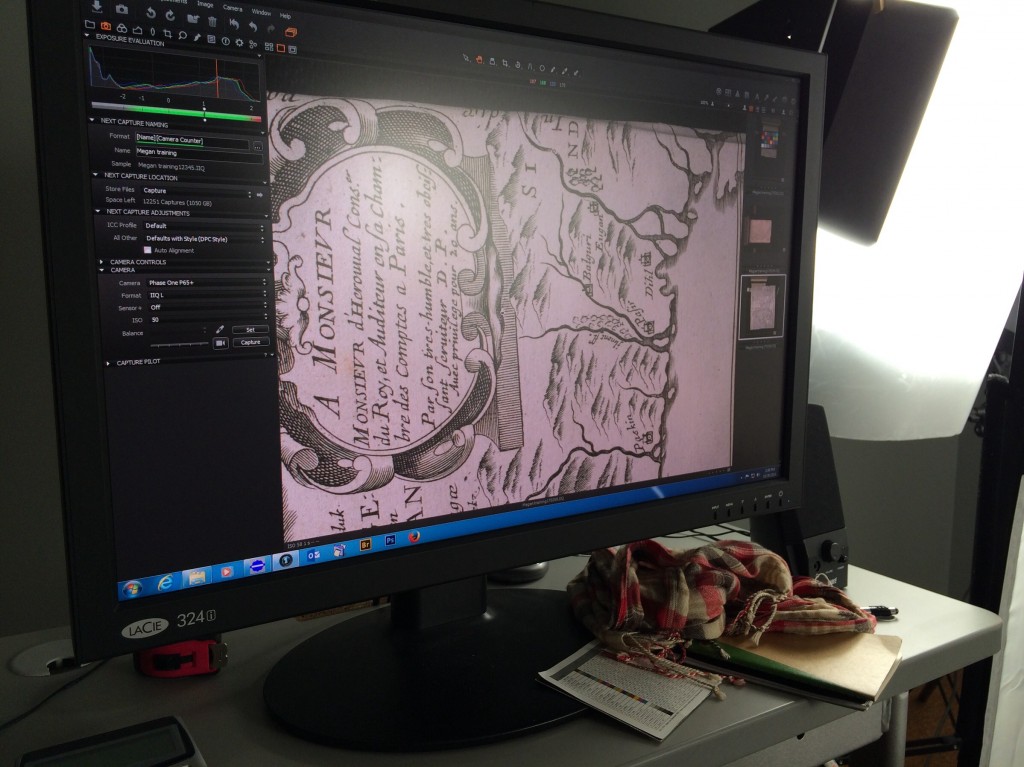
In November we quietly made 38 early Greek manuscripts available online, one of which is the digital copy of a manuscript since returned to the Greek government. These beautiful volumes are part of the Rubenstein Library and date from the 9th – 17th centuries. We are still digitizing volumes from this collection, and hope to publish more in the late Spring. At that time we will make some changes to the look and feel of the digital collection. Our goal will be to further expose the general public to the beauty of these volumes while also increasing discoverability to multiple scholarly communities.
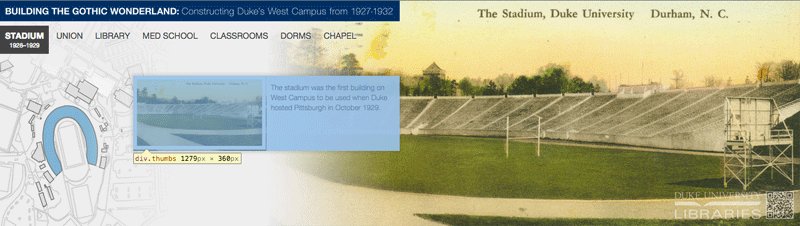
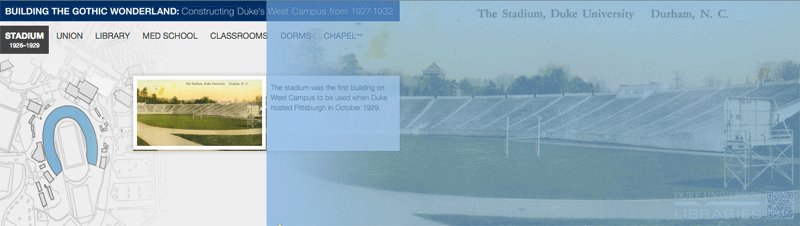
Link Media Wall Exhibit
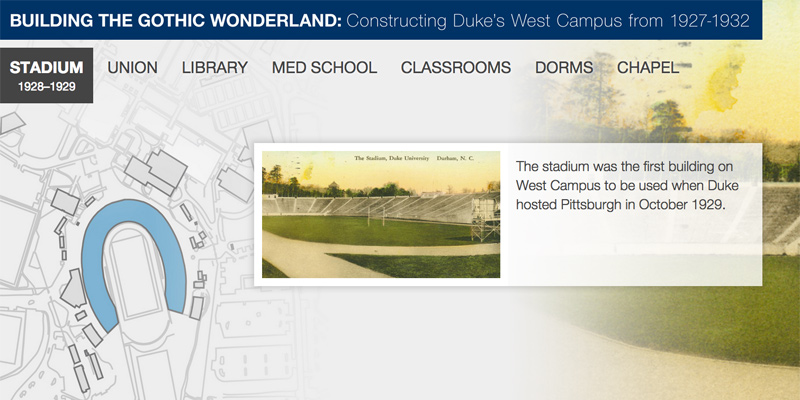
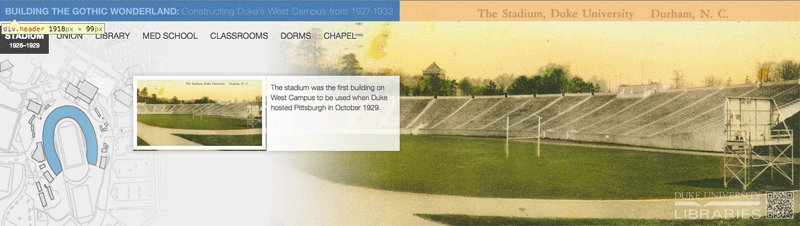
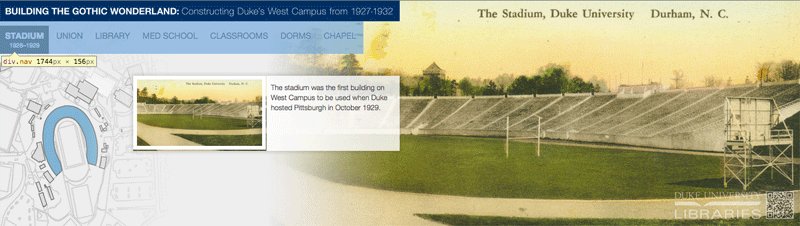
In early January, the libraries Digital Exhibits Working Group premiered their West Campus Construction Link media wall exhibit, affectionately nicknamed the Game of Stones. The exhibit features content from the Construction of Duke University digital collection and the Duke University Archives’ Flickr sets. The creation of this exhibit has been described previously on Bitstreams (here and here). Head on down to the link and see it for yourself!
History of Medicine Artifacts

Curious about bone saws, blood letting or other historic medical instruments? Look no further than the Rubenstein Libraries History of Medicine Artifact’s Collection Guide. In December we published over 300 images of historic medical artifacts embedded in the collection guide. Its an incredible and sometimes frightening treasure trove of images.
These are legacy images taken by the History of Medicine. While we didn’t shoot these items in the Digital Production Center, the digital collections team still took a hands on approach to normalizing the filenames and overall structure of the image set so we could publish them. This project was part of our larger efforts to make more media types embeddable in Rubenstein collection guides, a deceptively difficult process that will likely be covered more in depth in a future Bitstreams post.
Digitization to Support the Student Nonviolent Coordinating Committee (SNCC) Legacy Project Partnership

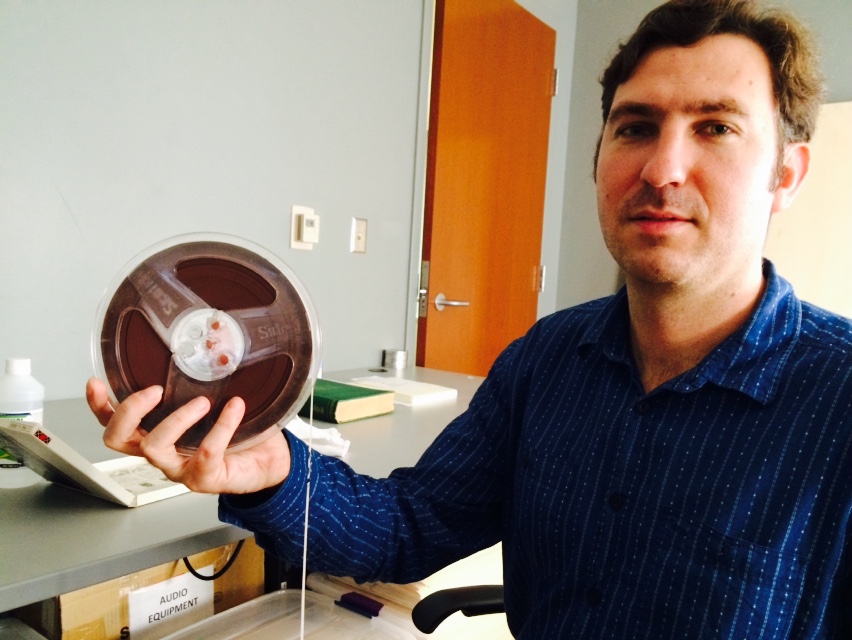
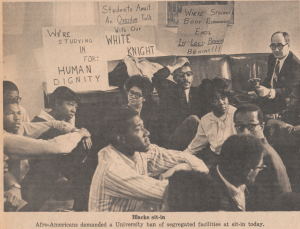
In the last year, Duke University Libraries has been partnering with the SNCC Legacy Project and the Center for Documentary Studies on One Person One Vote: The Legacy of SNCC and the Fight for Voting Rights. As part of the project, the digital collections team has digitized several collections related to SNCC and made content available from each collections’ collection guide. The collections include audio recordings, moving images and still images. Selections from the digitized content will soon be made available on the One Person One Vote site to be launched in March 2015. In the meantime, you can visit the collections directly: Joseph Sinsheimer Papers, Faith Holsaert Papers, and SNCC 40th Anniversary Conference.
Coach 1K

This one is hot off the digital presses. Digital Collections partnered with University Archives to publish Coach K’s very first win at Duke just this week in anticipation of victory # 1000.
What’s Next for Duke Digital Collections?
The short answer is, a lot! We have very ambitious plans for 2015. We will be developing the next version of our digital collections platform, hiring an intern (thank you University Archives), restarting digitization of the Gedney collection, and of course publishing more of your favorite digital collections. Stay tuned!


























![By Fco.plj (Own work) [CC-BY-SA-3.0 (http://creativecommons.org/licenses/by-sa/3.0)], via Wikimedia Commons By Fco.plj (Own work) [CC-BY-SA-3.0 (http://creativecommons.org/licenses/by-sa/3.0)], via Wikimedia Commons](http://blogs.library.duke.edu/bitstreams/files/2014/12/Vagrant-246x300.png)