Just under a year ago Duke University Libraries formed the Digital Exhibits Working Group (DigEx) to provide vision, consulting expertise, and hands-on support to the wide array of projects and initiatives related to gallery exhibits, web exhibits, data visualizations, digital collections, and digital signage. Membership in the group is as cross-departmental as the projects they support. With representatives from Data and Visualization, Digital Projects and Production Services, Digital Scholarship Services, Communications, Exhibits, Core Services and the Rubenstein Library, every meeting is a vibrant mix of people, ideas and agenda items.
The group has taken on a number of ambitious projects; one of which is to identify and understand digital exhibits publishing platforms in the library (we are talking about screens here). Since April, a sub-committee – or “super committee” as we like to call ourselves – of DigEx members have been meeting to curate a digital exhibit for the Link Media Wall. DigEx members have anecdotal evidence that our colleagues want to program content for the wall, but have not been able to successfully do so in the past. DigEx super committee to the rescue!
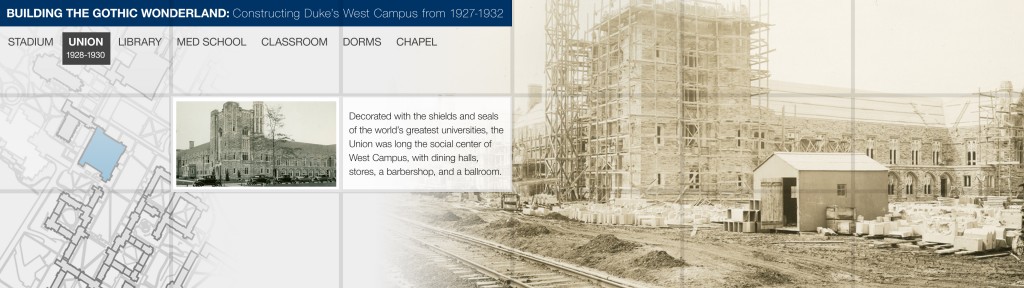
The Link super committee started meeting in April, and at first we thought our goals were simple and clear. In curating an exhibit for the link wall we wanted to create a process and template for other colleagues to follow. We quickly chose an exhibit topic: the construction of West Campus in 1927-1932 told through the University Archive’s construction photography digital collection and Flickr feed. The topic is both relevant given all the West campus construction happening currently, and would allow us to tell a visually compelling story with both digitized historic photographs and opportunities for visualizations (maps, timelines, etc).

Our first challenge arose with the idea of templating. Talking through ideas and our own experiences, we realized that creating a design template would hinder creative efforts and could potentially lead to an unattractive visual experience for our patrons. Think Microsoft PowerPoint templates; do you really want to see something like that spread across 18 digital panels? So even though we had hoped that our exhibit could scale to other curators, we let go of the idea of a template.
We had logistical challenges too. How do we design for such a large display like the media wall? How do you create an exhibit that is eye catching enough to catch attention, simple enough for someone to understand as they are walking by yet moves through content slowly enough that someone could stop and really study the images? How do we account for the lines between each separate display and avoid breaking up text or images? How do we effectively layout our content on our 13-15” laptops when the final project is going to be 9 FEET long?!! You can imagine that our process became de-railed at times.

But we didn’t earn the name super committee for nothing. The Link media wall coordinator met with us early on to help solve some of our challenges. Meeting with him and bringing in our DigEx developer representative really jumpstarted the content creation process. Using a scaled down grid version of the media wall, we started creating simple story boards in Powerpoint. We worked together to pick a consistent layout each team member would follow, and then we divided the work of finding images, and creating visualizations. Our layout includes the exhibit title, a map and a caption on every screen to ground the viewer in what they are seeing no matter where they come into the slideshow. We also came up with guidelines as to how quickly the images would change.

At this point, we have handed our storyboards to our digital projects developer and he is creating the final exhibit using HTML and web socket technology to make it interactive (see design mockup above). We are also finishing up an intro slide for the exhibit. Once the exhibit is finished, we will review our process and put together guidelines for other colleagues in DUL to follow. In this way we hope to meet our goal of making visual technology in the library more available to our innovative staff and exhibits program. We hope to premiere the digital exhibit on the Link Wall before the end of the calendar year. Stay Tuned!!
Special shout out to the Link Media Wall Exhibit Super Committee within the Digital Experiences Working Group (DigEx): Angela Zoss, Data Visualization Coordinator, Meg Brown, The E. Rhodes and Leona B. Carpenter Foundation Exhibits Coordinator, Michael Daul, Digital Projects Developer, Molly Bragg, Digital Collections Program Manager and Valerie Gillispie, University Archivist.