For the past several weeks I’ve had the great fortune to help contribute to our new archival finding aid interface, based on the Stanford ArcLight project. My coworker Sean Aery, is a contributor to that project as well as being the lead developer for Duke University Libraries’ implementation.
The new site is set to launch next week (July 1st) and we are all very excited about it. You can read a teaser post about it written by the product owner, Noah Huffman.
Last week we were trying to work out a thorny issue with the overall interface. There was a feature request from the product owner team to make a section of the navigation ‘sticky’ while allowing other parts of the interface to scroll normally. We have a similar setup for viewing results in our catalog, but that was implemented in an ‘older’ way using extra markup and javascript. Support for position:sticky; across the major browsers is now at point that we could try implementing this feature in a much more simple way, so that’s what we did!
Everything was working great with our implementation, except I really wanted to figure out a way to hide the scroll bars when they weren’t being used — but the most reliable way to do so seemed to involve some flavor of third-party javascript library and I didn’t want to go down that road. In chatting with Sean about it over Slack, he wasn’t seeing the scroll bar problems that I was. I was completely flummoxed! Our development environments are more or less identical. He’s running on a newer version of MacOS than me, but our browser versions are the same. I just couldn’t wrap my head around why I was seeing different behavior with the scroll bars.
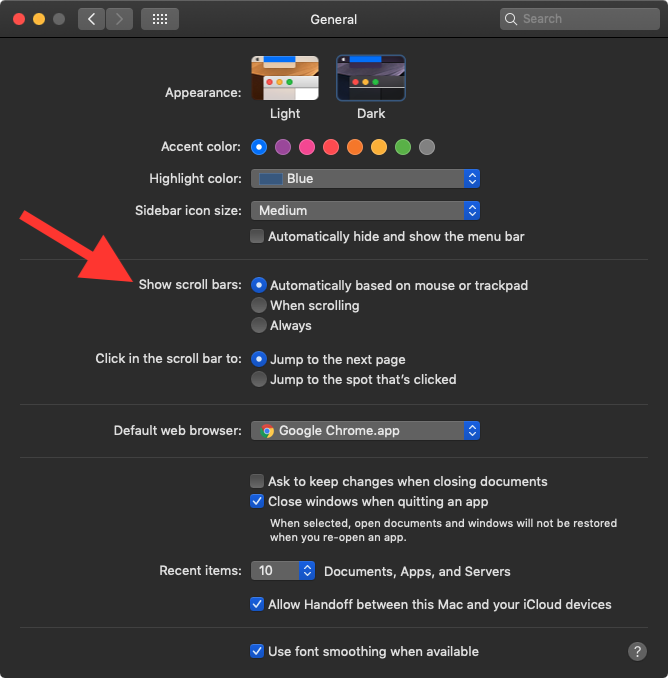
However, some googling revealed that there was a setting in macOS for the scroll bars which I was completely unfamiliar with:

I didn’t recall having ever changed that in the past, so I checked with Sean and his was set the same as mine. This felt like the right track, but I still couldn’t imagine what was going on.
Sean also mentioned he was using a trackpad to browse, whereas I have an external mouse attached to my machine. On a whim I tried unhooking the mouse and restarting my computer — and sure enough, that did the trick!
See the Pen
MWKvmbV by Michael Daul (@mikedaul)
on CodePen.
So the lesson of this story is… if you ever encounter unexpected behavior with scroll bars while doing development work on your Mac, make sure to check your settings and/or account for your use of an external mouse!