Earlier this summer I worked with the SNCC Digital Gateway team to launch a revised version of their homepage. The SNCC Digital Gateway site originally was launched in the Fall of 2016. Since then much more content has been incorporated into the site. The team and their advisory board wanted to highlight some of this new content on the homepage (by making it scrollable) while also staying true to the original design.
The previous version of the homepage included two main features:
- a large black and white photograph that would randomly load (based on five different options) every time a user visited the page
- a ‘fixed’ primary navigation in the footer
Rotating Background Images
In my experience, the ‘go to’ approach for doing any kind of image rotation is to use a Javascript library, probably one that relies on jQuery. My personal favorite for a long time has been jQuery Cycle 2 which I appreciated for it’s lightweight, flexible implementation, and price ($free!). With the new SNCC homepage, I wanted to figure out a way to both crossfade the background images and fade the caption text in and out elegantly. It was also critical that the captions match up perfectly with their associated images. I was worried that doing this with Cycle 2 was going to be overly complicated with respect to syncing the timing, as in some past projects I’d run into trouble keeping discrete carousels locked in sync after several iterations — for example, with leaving the page up and running for several minutes.
I decided to try and build the SNCC background rotation using CSS animations. In the past I’d shied away from using CSS animations for anything that was presented as a primary feature or that was complex as the browser support was spotty. However, the current state of browser support is better, even though it still has a ways to go. In my first attempt I tried crossfading the images as backgrounds in a wrapper div, as this was going to make things work with resizing the page much easier by using background-size: cover property. But I discovered that animating background images isn’t actually supported in the spec, even though it worked perfectly in Chrome and Opera. So instead I went with the approach where you stack the images on top of each other and change the opacity one at a time, like so:
<div class="bg-image-wrapper"> <img src="image-1.jpg" alt=""> <img src="image-2.jpg" alt=""> <img src="image-3.jpg" alt=""> <img src="image-4.jpg" alt=""> <img src="image-5.jpg" alt=""> </div>
I setup the structure for the captions in a similar way:
<div id="home-caption"> <li>caption 1</li> <li>caption 2</li> <li>caption 3</li> <li>caption 4</li> <li>caption 5</li> </div>
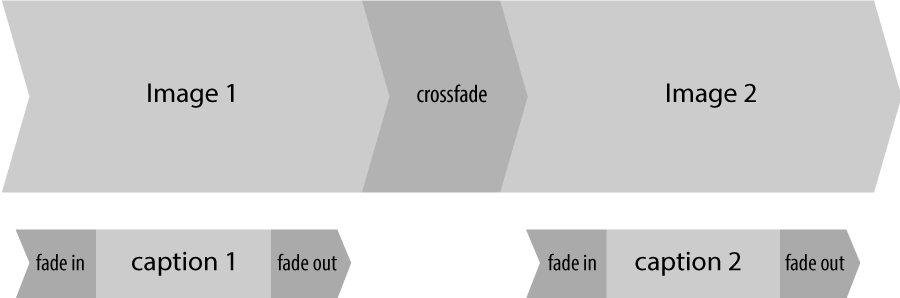
I won’t bore you with the details of CSS animation, but in short they are based on keyframes that can be looped and applied to html elements. The one thing that proved to be a little tricky was the timing between the images and the captions, as the keyframes are represented in percentages of the entire animation. This was further complicated by the types of transitions I was using (crossfading the images and linearly fading the captions) and that I wanted to slightly stagger the caption animations so that they would come in after the crossfade completes and transition out just before the next crossfade starts, like so:

The SNCC team and I also discussed a few options for the overall timing of the transitions and settled on eight seconds per image. With five images in our rotation, the total time of the animation would be 40 seconds. The entire animation is applied to each image, and offset with a delay based on their position in the .bg-image-wrapper stack. The CSS for the images looks like this:
.bg-image-wrapper img {
animation-name: sncc-fader;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
animation-duration: 40s;
}
@keyframes sncc-fader {
0% {
opacity:1;
}
16% {
opacity:1;
}
21% {
opacity:0;
}
95% {
opacity:0;
}
100% {
opacity:1;
}
}
.bg-image-wrapper img:nth-of-type(1) {
animation-delay: 32s;
}
.bg-image-wrapper img:nth-of-type(2) {
animation-delay: 24s;
}
.bg-image-wrapper img:nth-of-type(3) {
animation-delay: 16s;
}
.bg-image-wrapper img:nth-of-type(4) {
animation-delay: 8s;
}
.bg-image-wrapper img:nth-of-type(5) {
animation-delay: 0;
}
The resulting animation looks something like this:

The other piece of the puzzle was emulating the behavior of background: cover which resizes a background image to fill the entire width of a div and positions the image vertically in a consistent way. In general I really like using this attribute. I struggled to get things working on my own, but eventually came across a great code example of how to get things working. So I copied that implementation and it worked perfectly.
Fixed Nav
I was worried that getting the navigation bar to stay consistently positioned at the bottom of the page and allowing for scrolling — while also working responsively — was going to be a bit of a challenge. But in the end the solution was relatively simple.
The navigation bar is structured in a very typical way — as an unordered list with each menu element represented as a list item, like so:
<div id="navigation">
<ul>
<li><a href="url1">menu item 1</a></li>
<li><a href="url2">menu item 2</a></li>
<li><a href="url3">menu item 3</a></li>
</ul>
</div>
To get it to ‘stick’ to the bottom of the page, I just placed it using position: absolute, gave it a fixed height, and set the width to 100%. Surprisingly, worked great just like that, and also allowed the page to be scrolled to reveal the content further down the page.
You can view the updated homepage by visiting snccdigital.org.



Fantastic items from you, man. I have have in mind your stuff
previous to and you are just too magnificent. I actually like what you’ve got right here, certainly
like what you are saying and the best way in which you assert it.
You’re making it enjoyable and you continue to take care of to stay it wise.
I can not wait to read far more from you. This is really a wonderful
site.