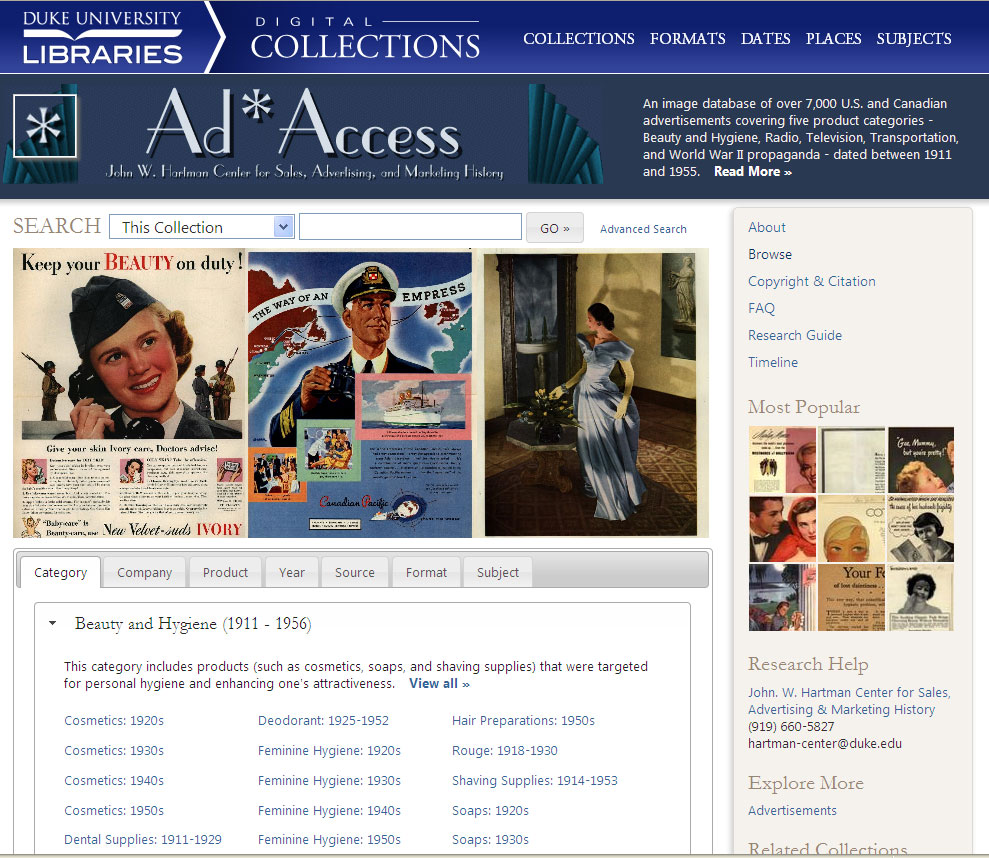
Here’s a first look at the new design for our Digital Collections site! Based on the blueprints from our initial wireframes, these designs include fully fleshed out HTML, CSS, images, and Javascript.
These designs focus on what we’re calling ‘portals’: useful starting pages for researchers to explore particular groups of items. These can be homepages to individual digital collections, or portals to groups of items from various collections.
We hosted a discussion session among library staff last week. I’ll capture the conversation from that session in the comments section of this post.
Mockups
Features
Branding & Navigation

- Stronger ties with branding from our library website via the top brand bar. New Digital Collections logo. New primary navigation to easily browse the collections from any page.
- Portal brand bar underneath can include icon, logo, colors
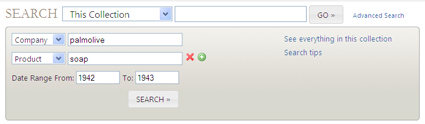
Search
![]()

- Prominent placement.
- Single search box with option to change scope to all digital collections
- Advanced Search pops down options to search within particular fields
Highlighted Images
- Customizable section to show highlights, further distinguish portals from each other
- Can be a slideshow to show several images, a YouTube video, or other content
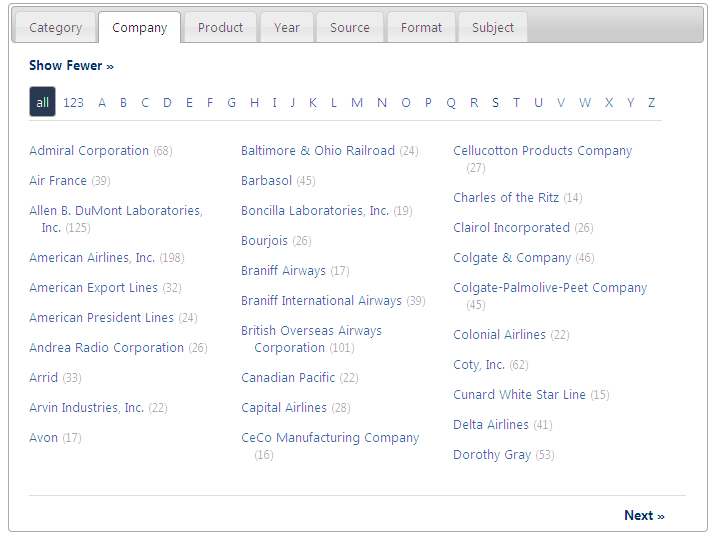
Tabbed Browse Box
- Browse the common fields in this group of items
- Browse by any letter of the alphabet
- Browse categories, if exist
Blog Posts
- Pull in blog posts related to this collection
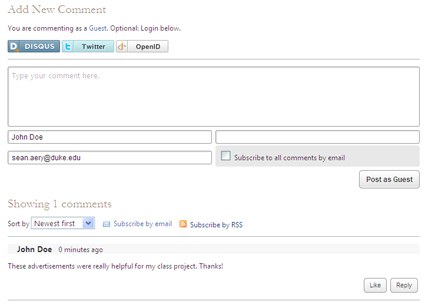
Comments

- Comments powered by Disqus Comments
- Comment as guest, through Twitter, OpenID
- Comment on others’ comments; subscribe to RSS or email for thread
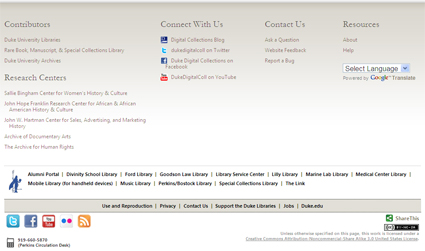
Extended Footer

- Links to our Research Centers
- Links to Digital Collections’ accounts in social media services
- Links to contact, help, about pages
- Google Translate widget to auto-translate any page into another language
Most Popular

- Show popular items from this group
- Manually entered (for now)
- Might be reworded as Highlights or Features
Goals
What’s the motivation behind the designs above? In general, we’re shooting for a way to best meet the needs of three main groups of stakeholders. Using broad strokes (see our previous blog posts for a more detailed look), they are:
1. End users/researchers: easily explore the collections & discover items of interest.
2. Library staff who sponsor & support the collections: help researchers explore and understand the collections, make the collections aesthetically pleasing, give users appropriate assistance when needed.
3. Digital Collections program staff: publish and provide access to digitized objects quickly and efficiently, provide tools for staff to manage the collections and the access points to them, maximize the discoverability and use of the collections.
What do you think of these mockups? Leave us your thoughts in the comments; we’d love to hear from you…







Here are the questions & comments from the session:
Q: Will digital exhibits photos (especially from Documentary Photographs) be discoverable through the portals?
A: We’ll have to find a way to work them in. The relationship between the items digitized for past exhibits and the current digital collections system has been challenging to resolve for many reasons. As a near-term solution, we intend to have the digital exhibits (not the individual items from them) return in search results in a section titled ‘Digital Exhibits.’
Q: Will there be an Ask Us Now IM link?
A: This feature was left out of these mockups, though can be added back in. It has seldom been used in the current interface. One question to resolve is whether to use the Special Collections IM used in our finding aids or the general reference IM service.
Q: Where will ‘Ask a Question’ link to?
A: It should probably link to a general contact form that routes people to different research centers for specific kinds questions. This page http://library.duke.edu/specialcollections/ask/index.html already serves that function, but as is, it is focused on use of the physical collections. The ‘Research Help’ section is intended to be the most obvious & most-clicked link for help. Staff suggested it could be made more prominent than the Most Popular section.
Q: Who would manage the comments?
A: Ideally, it will be the staff responsible for supporting the collections. Some kind of workflow would have to be worked out. One good strategy we’ve seen elsewhere is some brief text above the comments linking people to other forms of contact for research questions or error-reporting.
Q: What impact does a new web interface have on access from mobile devices?
A: It shouldn’t impact our existing DukeMobile iPhone app interface. We’re constructing the new web interface in a more flexible way with an eye toward eventually providing accessible mobile-formatted access across multiple platforms.
Q: Will there be an increase in the number of these individually branded pages?
A: The templated system will have defaults that look good and function well for a new collection even with little to no staff intervention. There will likely continue to be new specific digitization projects with unique display & navigation needs that need to override some of the defaults. Though a goal of the Digital Collections program is to focus more on larger-scale digitization and focus less on highly customized individual collection websites.
Q: How would someone get to the different portals?
A: Likely two ways: 1) on a page to browse all collections, the portals would be shown above the collections (likely heading: “Explore”) 2) from related item pages, linked from “Explore More” section.
Q: How would differences in metadata impact the presentation of tabs on the portals?
A: Portals that draw from multiple collections will likely have more general fields, whereas portals for individual digital collections would be more specific.
Q: What is the criteria for creating a portal around a group of objects?
A: It’s a new concept, so it’d be best to start with only a few to pilot. Some possible criteria: 1) would the portal clearly be a useful starting point for many researchers? 2) is the avaiable metadata conducive to associating the objects? 3) would a department or staff member take responsibility for owning/maintaining the portal?
Q: How would a portal to a text-heavy collection differ from something that is image-centric?
A: The template is designed so that it would still be attractive and useful even if all the image features were removed. The areas like the tabbed browse box would be useful whether or not the items are images.
Q: How would a group of digitized items with only box-level or folder-level metadata be presented?
A: This is an area we’re still working through and will be able to share more when we have mockups for search results & item display.